トップ スクリーンショットを載せる
また、
スクリーンショットの撮影
まずはスクリーンショットを撮るゲームを起動します。
画面表示はフルスクリーンでもウィンドウモードでも構いません。
(いずれも出来上がる画像のサイズは一緒です)
起動したら、スクリーンショットを撮りたい場面までプレイしましょう。
撮りたい場面になったら…
ちなみに[Alt]キー無しでもスクリーンショットは撮れます。
[Alt]キーの有無による違いは、現在アクティブなウインドウのみを撮るのか、
画面全体を撮るのかということ。まぁ、百聞は一見にしかず、
以下の2つの画像を見比べてくださいな。
全く同じウインドウ構成で撮ったのですが、 出来上がったスクリーンショットは全然違いますね。 [Alt]キーを押すと、アクティブ(現在1番手前に表示されている) なウインドウだけが撮られて、押さないと画面全体が撮られるとはこういうことなのです。 当然のことながら、右の方が画像サイズは大きいです。 ここでは加工の関係で逆になってますけどね…(^^;) スクリーンショットの保存前の節でスクリーンショットの撮影に成功したわけですが、 このままではまだスクリーンショットをサイトに貼ることはできません。 カメラで撮った写真が現像しなければ見られないように、 スクリーンショットも撮った後に現像(正しくは保存)しなければ使えないのです。 ちなみにこの段階でスクリーンショットはどこにあるのかというと、 クリップボードというところに一時的に保存されています。 そこはまぁ、簡単に言えば、パソコン内の一時的な保存場所というやつですね。 コピー中の文字なんかも同じ場所に保存されるので、 スクリーンショットを撮った後に文字のコピーをしたりすると、 せっかく撮ったスクリーンショットは、 もうお星様になっていたりするので注意が必要です(笑) というわけで、一時的な保存場所であるクリップボードから、 消えることのない普通のフォルダへと移動してやる必要があるわけですね。 具体的には、次の手順で行います。 まずお気に入りのお絵かきソフトを起動してください。 お気に入りが無い方は、後々のことを考えて pixiaとか gimpがお勧めですが、 とりあえずWindowsに入っているペイント (スタートメニュー→全てのプログラム→アクセサリ→ペイント)でも構いません。 起動したら、新規作成で新しい画像を作成して、 [Ctrl]+[v]もしくは右クリック→貼り付けを行いましょう。 PixiaやGimpには、クリップボードから開く機能が用意されているので、 それを用いることで、簡単にスクリーンショットを取り込むことが出来ます。
上手く取り込めたら画像を保存します。 保存する形式は『png』か『jpg』が良いでしょう。 『bmp』はサイズが大きすぎるので、Webには向きません。 私は通常はpngで保存し、どうしてもサイズが大きい場合にのみ、 画質を落としたjpgにしています。 画像の変換
とりあえずここまでの作業を行えば、
スクリーンショットを公開することはできます。
しかし、出来上がった画像のサイズを調べてみてください。
ほとんど真っ黒な画面なら10KB以下に収まっているかもしれませんが、
普通のゲーム画像なら数十KB程度あるのが普通です。
このサイズでは、そのままWebに貼り付けるには そこで、ここでは減色という作業をしてみたいと思います。 ツクール200xは256色までの画像しか表示できないので、 スクリーンショットも256色だと思ったら大間違い。 保存の段階で特に指定しないと、普通にフルカラーで保存されています。 従って、ここでフルカラーから256色に減色することによって、 無駄な容量を削減しようというわけです。 減色にはbtj32を使います。 
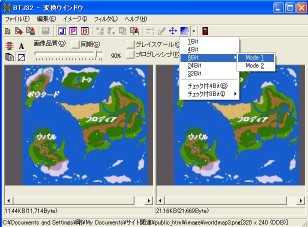
btj32を起動したら減色ボタンをクリックして『8bit』を選択します。 8bitは256色の別表記です。ちなみに4bitは16色、2bitは4色です。 2を数字分だけかけると覚えておけば、わからなくなっても計算で出せます。 (2*2*2*2で16色、2*2*2*2*2*2*2*2で256色) 8bitにはmode1とmode2がありますが、どちらもさほど違いは無いので、 好きな方を選べば大丈夫でしょう。 減色できたら画像を保存しましょう。 念の為に名前を変えておくと安心です。 個人的には、15KB以下になればOK。 それ以上ならばjpgに変換して画質を落としてみます。 このbtj32というソフトは、減色のほかに『png、bmp、jpgの相互変換』 『色相、サイズ変更といったちょっとした加工』『png透明色の付与』 という機能を備えた便利なソフトです。 ツクールやWeb素材の加工の為に、持っていて損はないでしょう。 [2005/07/16]トップ>コラム>ゲームサイト作成入門>スクリーンショットを載せる |
||||||||
|
当サイトについて お問い合わせ (C)2001-2010 つくりえいと All rights reserved. |